"Website update"

How this website is made.
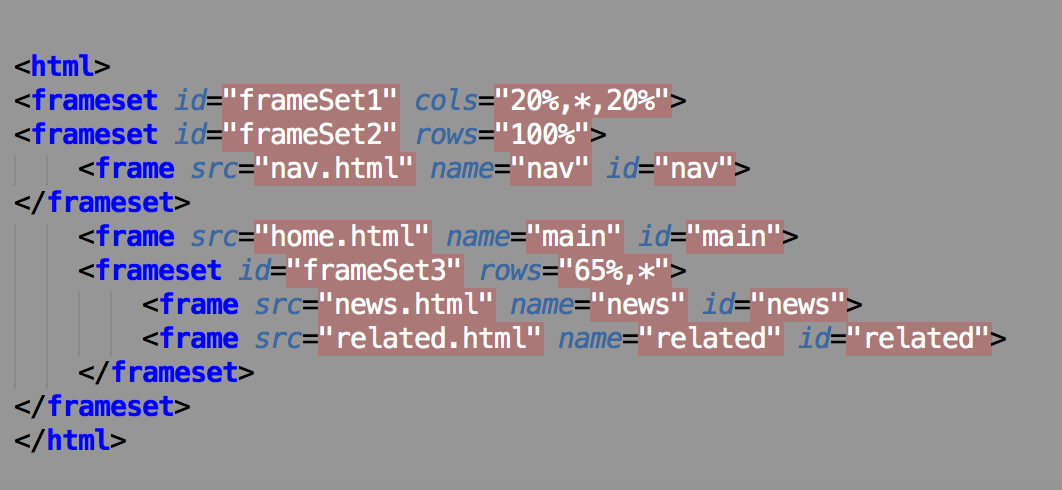
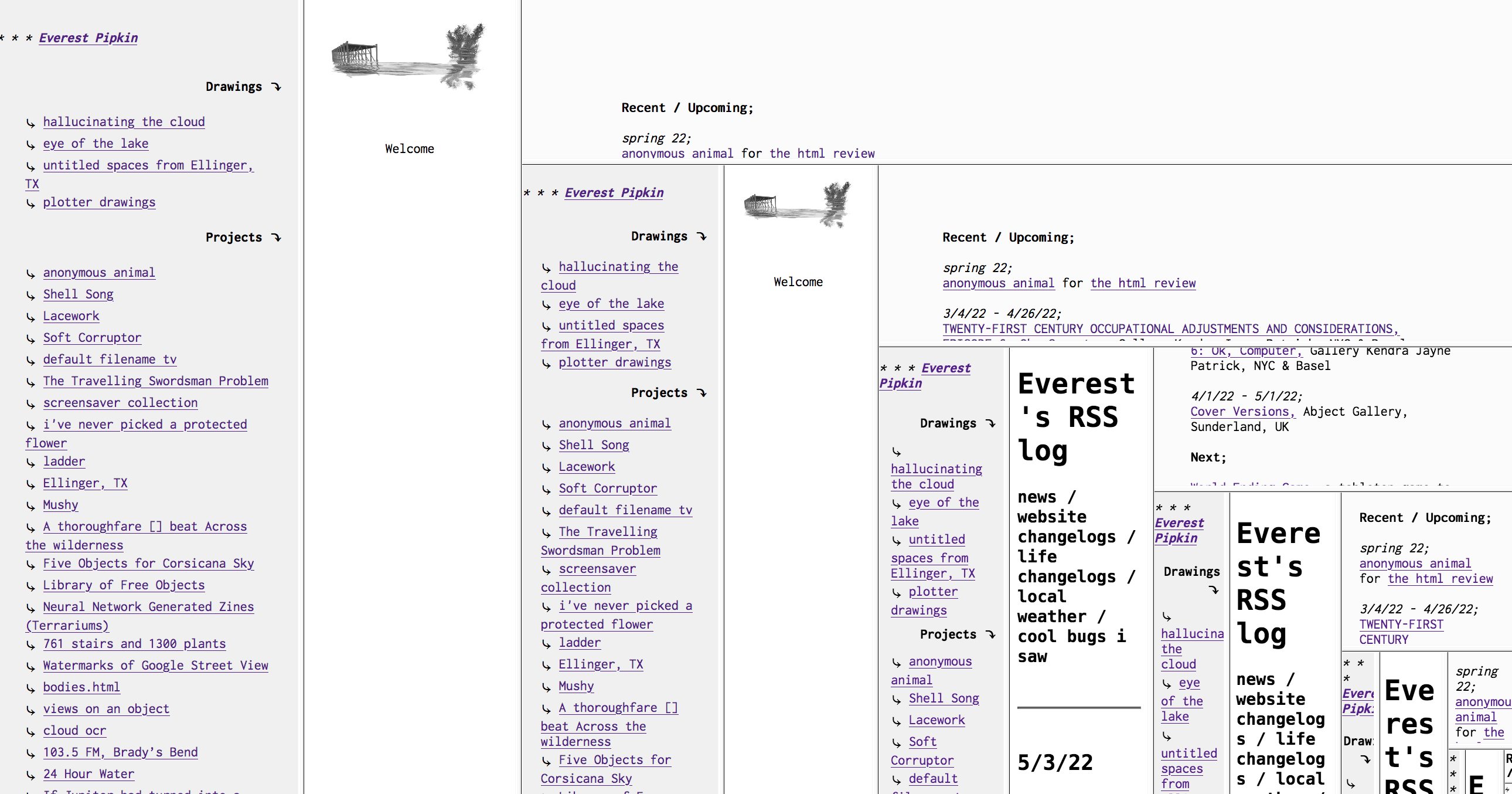
- index.html (a frameset)
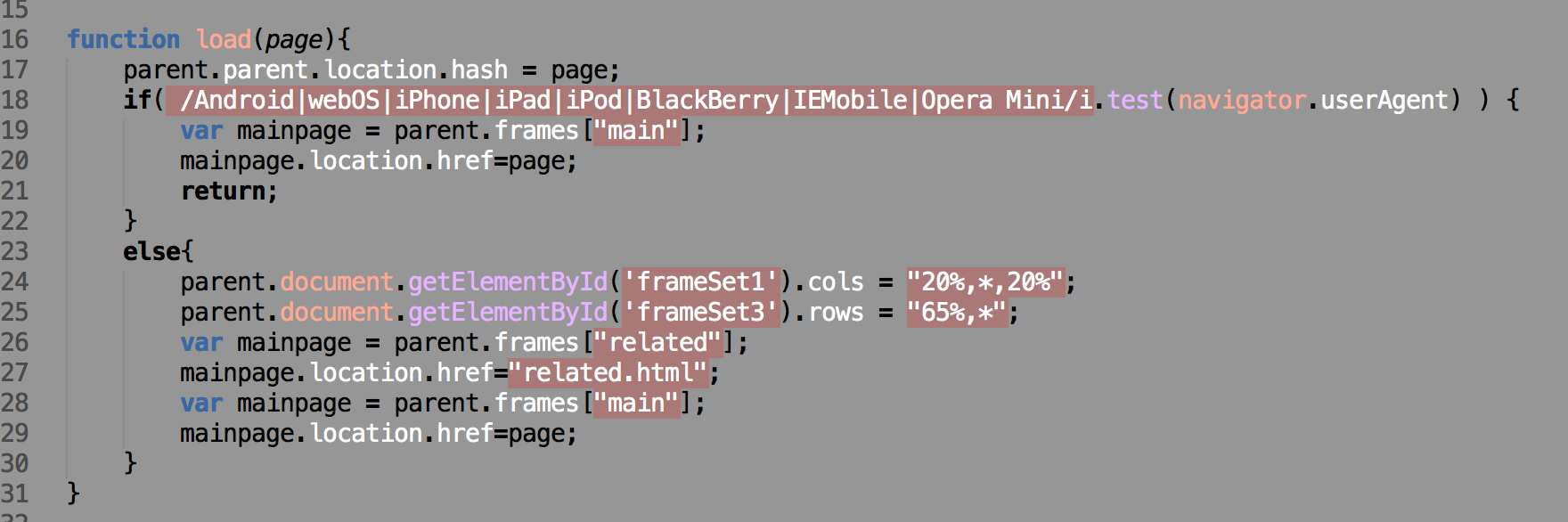
- mobile.html (a reduced frameset, to be redirected to if your device is a phone)
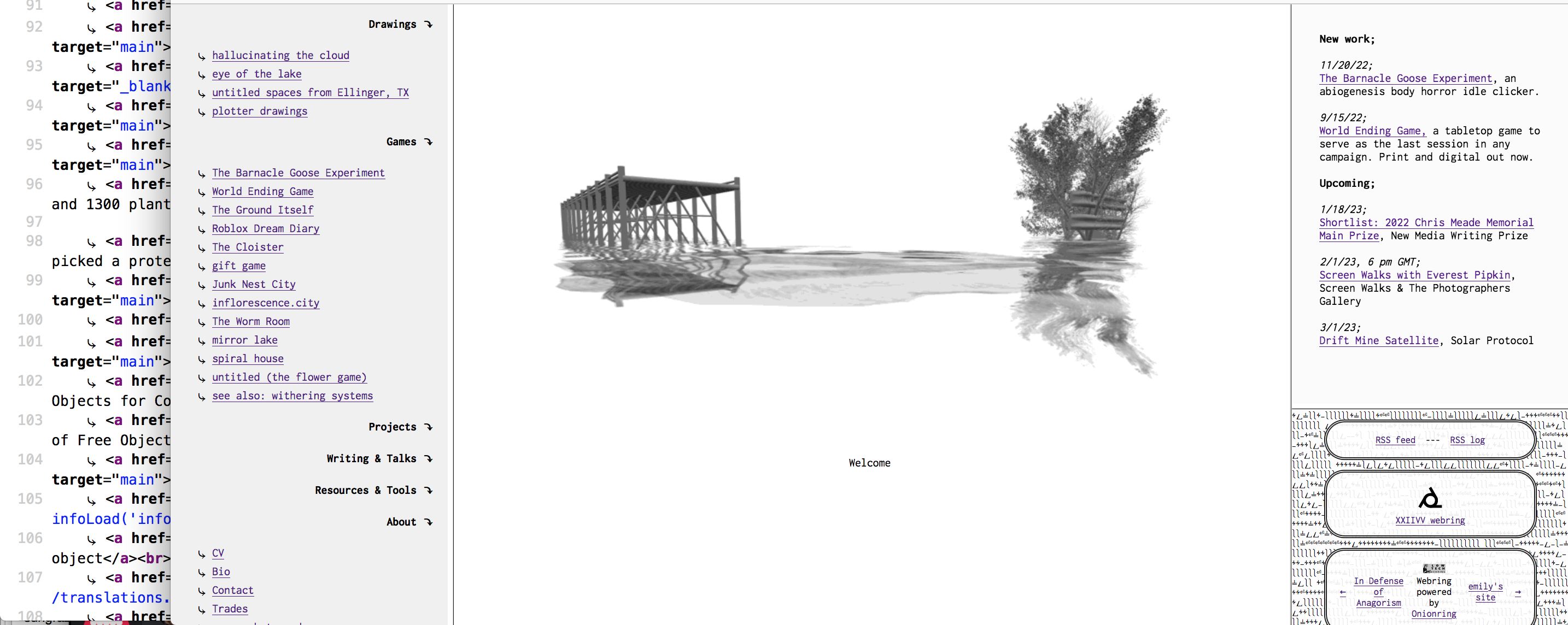
- home.html (a welcome mat, with a redirect function for specific pages)
- news.html (links to upcoming projects. always with a few months leeway - generally, here’s what you just missed)
- related.html (links to the rss and webrings. is sometimes overwritten by information for projects that run directly in the main frame)
- nav.html (the list of work, and the links to it)
These files live in a folder on my computer. It’s not the only website that is a folder on my computer, but it is the best organized- the others trend towards chaos, directories full of files that I push haphazardly to my host when I need them online somewhere. Images for embedding in posts, for instance.

I like updating my website, even if I often put it to half-measures as long as possible. It is a simple website, mostly HTML, human-readable and handmade. Updating it is satisfying, a pleasant household chore, currently on my to-do list between ‘sweeping’ and ‘patch the gloves’.
Most of its functionality depends on frames, even now, all these years after their depreciation. For a practice like mine which depends so thoroughly on the browser as a medium, the ability to directly load interactive projects into the main frame is incredibly valuable.


... Even if it does go wrong in all the ways promised, the ones that depreciated frames in the first place.

- js.js (minimal, but not none. the website works without it- target=“main” still works, even in 2023- but the related info frame doesn’t. I know how I could fix this and perhaps I will, someday)
- css.css (just enough styling to contain a barely-styled website)
- rss.xml (an rss feed that I update manually, in my text editor. it keeps track of changes to:)
- rss.html (an rss log that I enjoy keeping. bi-monthly summaries. I’m a bit overdue for an update at the moment)
I made my current website in 2018, while I was recovering from top surgery. I blame some of my more esoteric structural choices (frames, for instance) on the lasting influence of morphine on my decision making process. This same effect can be seen through the stylistic verve of my code. Still, it was the right project for the period; satisfying, fiddly, a puzzle of interlocking parts that I would need to live inside of for many years. I got my stitches out right around when I finished.
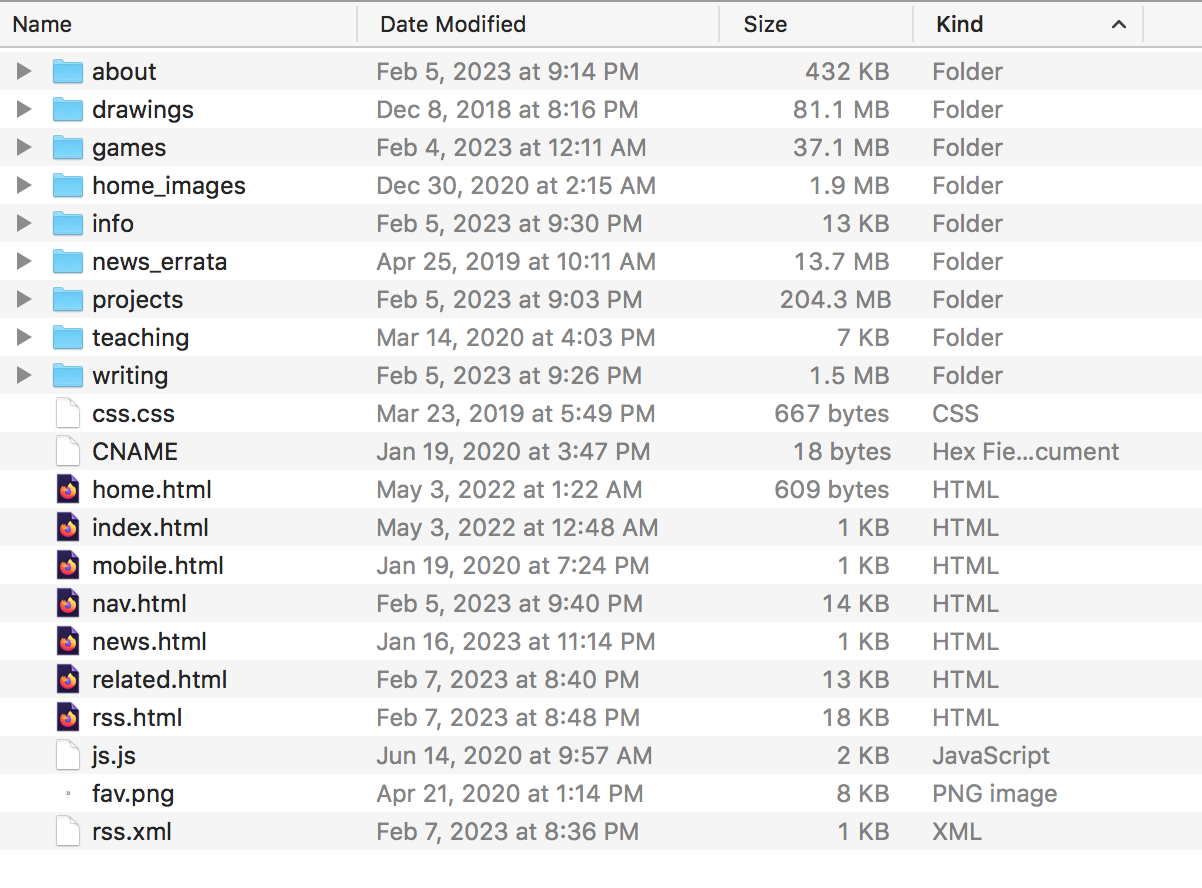
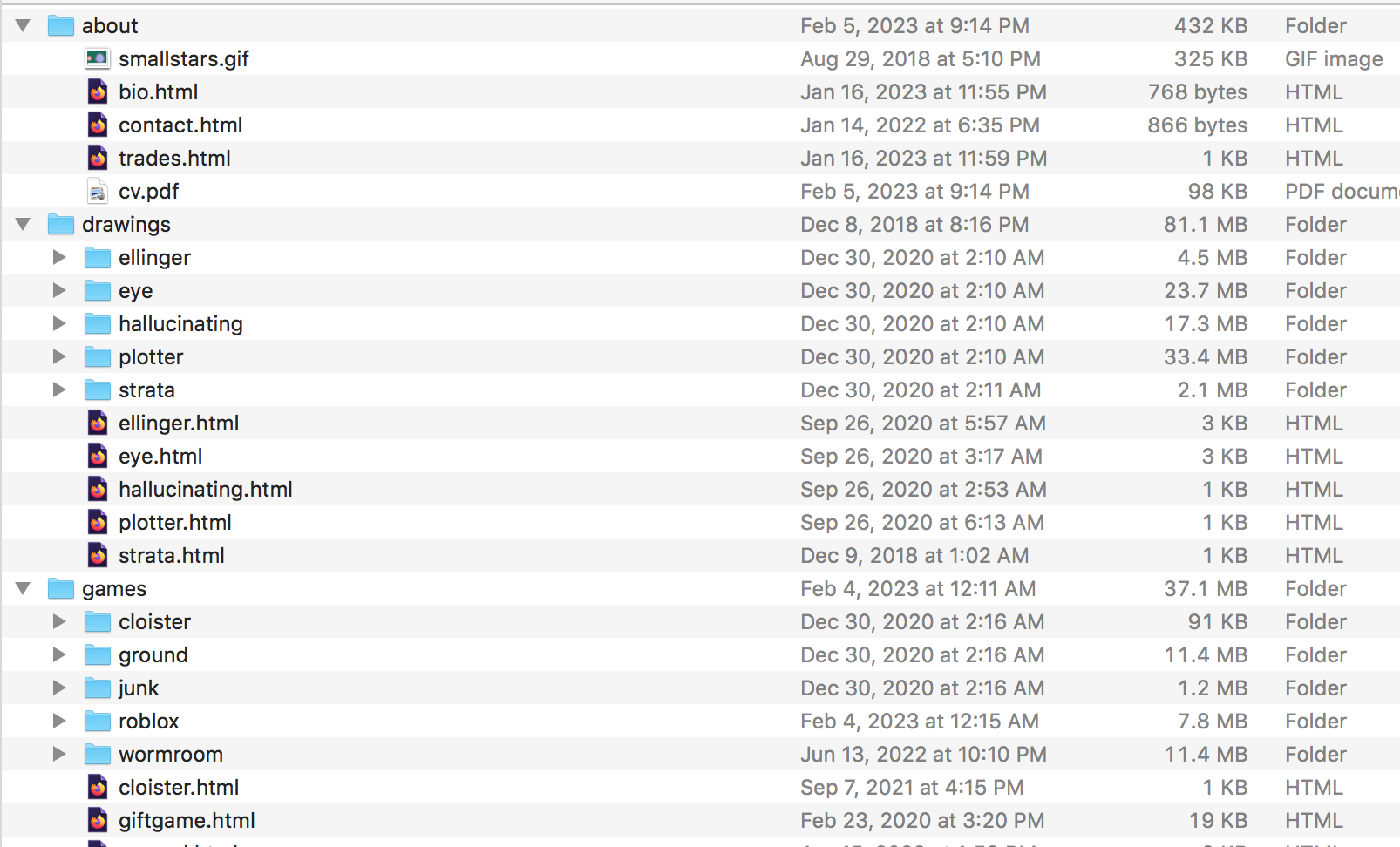
- /drawings (first in the order in navigation, and also the least updated. I used to define myself by drawing and someday I will either return to it, or come to terms with the fact that it is no longer what I do, even if it is still how I think)
- /games (the line between something going into “games” over “projects” is a constant rehash of 2015’s what is a walking simulator discourse, and it is only for ease of navigation that I keep it.)
- /projects (someday, everything will live in here rather than just 80% of the things I make.)
- /teaching (a brief flurry of activity as I built and then rescinded my determination to be a professor in 2019-2020. nested under tools and resources in the navigation)
- /writing (I only made this directory this week, to house a single pdf from a journal that has since gone offline. normally, I link out to the site that originally published the work, in a popup)
- /about (contact, bio, cv, and a page on trading by mail.)
- /info (a weird one- these are the miniature descriptions that replace related.html when a project is running directly in the main frame)
- /news_errata (images, pdfs, fliers, etc for past news items. I could delete this.)

When I have something new to add, I often just link directly to the itch page, youtube playlist, or subdomain the project is hosted on until I can make the time to a new page. Sometimes, I don't made any new pages for a year or two and just update news.html, nav.html, rss.xml, rss.html, and cv.pdf, only linking out to projects elsewhere in nav.html. This can only go on so long, though. My website is not a linktree. Eventually every project gets a page.
- Copy an old project.html file
- Rename it to newproject.html file
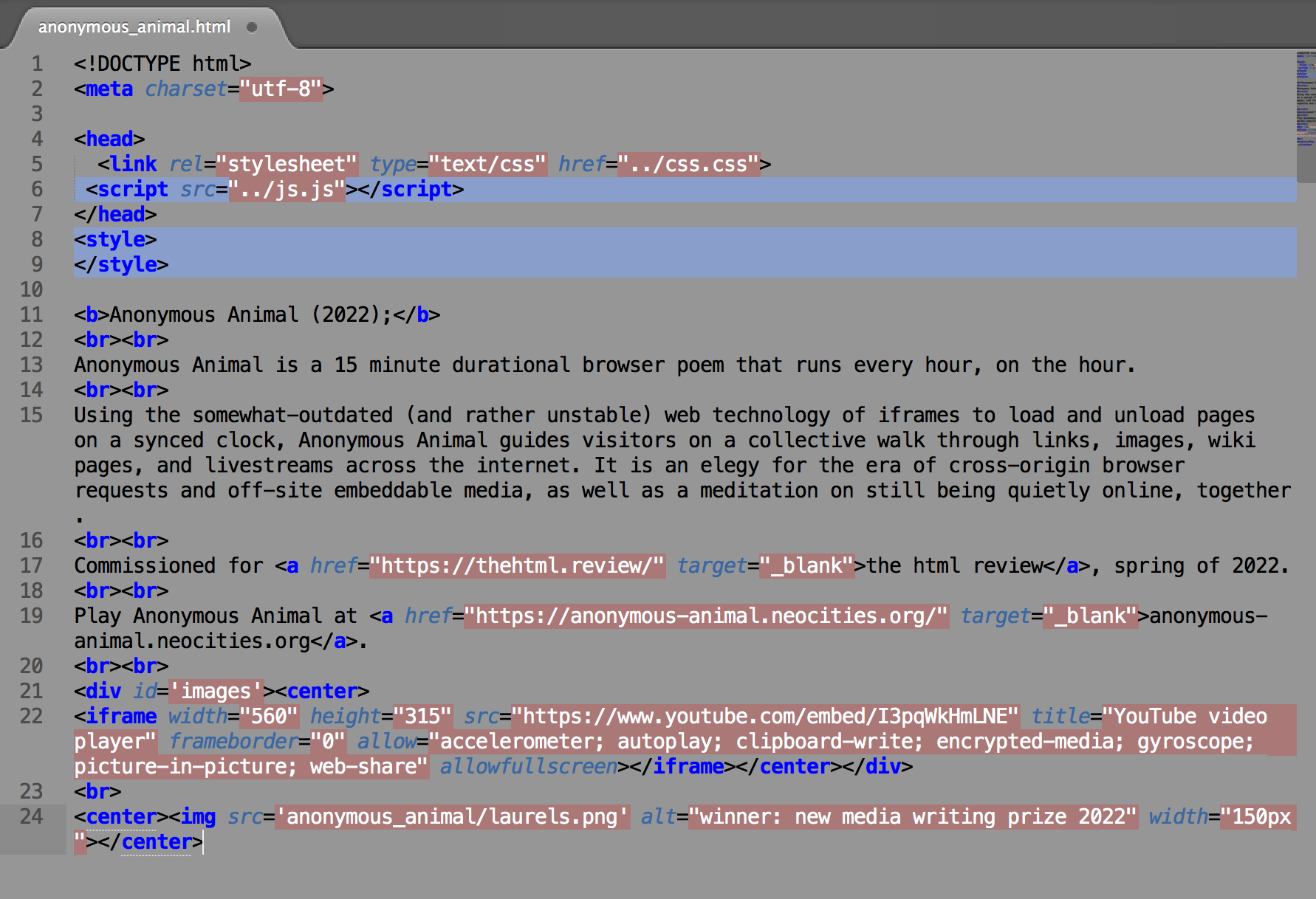
- Copy in the description for the project (I inevitably have this in some email or announcement somewhere. If I have to write it from scratch, expect further delays)
- Take or bring in images/screenshots/video/gifs (these go in their own folder, with the same name as the project)
- Write alt text for photographs
- Link out to where you can find/play/read/experience the work
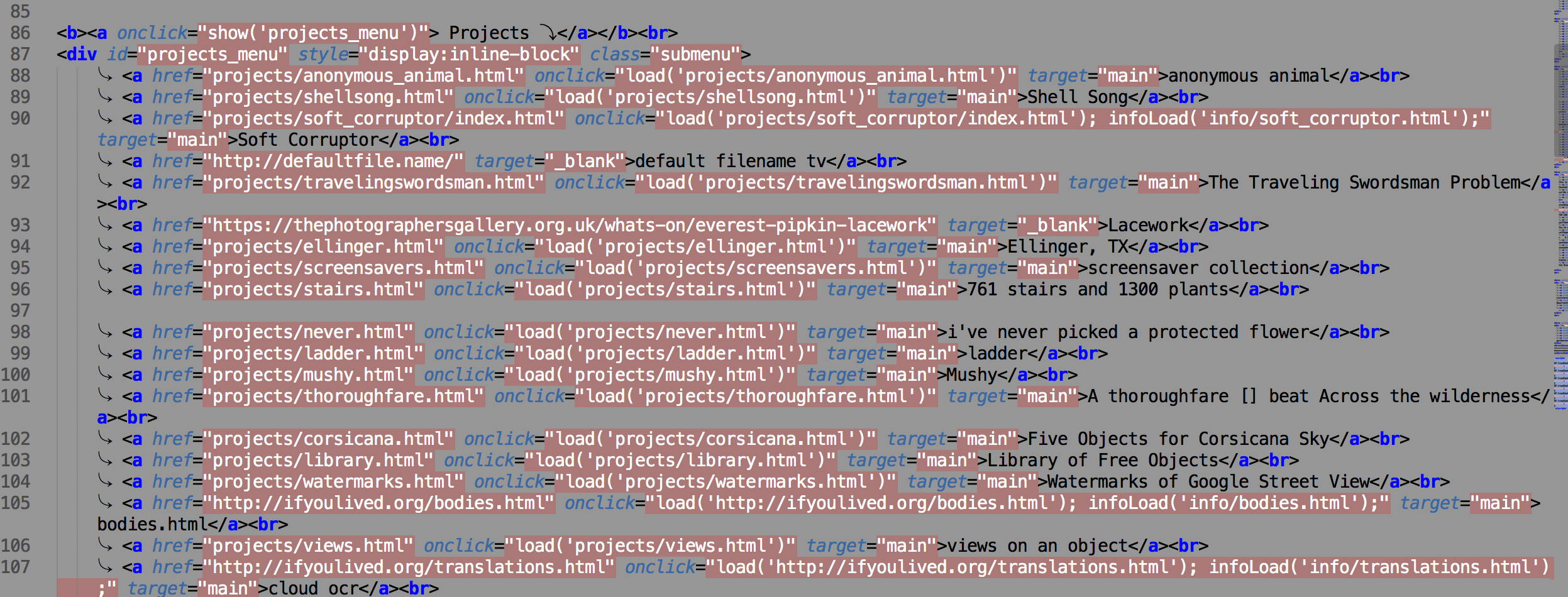
- Manually add the link to nav.html under the proper header
- Test that this looks right locally, by opening the local file in a browser
- Update these files on the hosted version


I’m old enough to remember when websites automatically logged their own last update, usually at the bottom of the page, a timestamp that said “last here”. I was young enough then that I didn’t know how to automatically timestamp, and would instead painstakingly copy the UTC time into HTML myself, in an emulation of the format without understanding that this was not a manual convention of diary keeping.
Later, early social media, people would post - Website update. With a link.
When I edit my RSS log now, I freewrite into the text editor itself. I even wrap everything in a < pre > tag, which preserves whitespace and means I don't need to write any HTML beyond links and stylization. I use a header element as the #link in the RSS .xml document, which I also update manually. RSS readers note the changes that I made by hand, and tell their keepers.
If you would like to read more about handwriting your RSS feed, you can do that here.


Insofar as a website is a kind of house (a metaphor much leaned on in earlier times of website construction- less these days), I’m grateful to have built mine. I understand its idiosyncrasies, because I put them there. I've been double turning the hot water faucet for so many years it now feels second nature, like that's how every house is plumbed. And of course, maybe, someday, I'll fix it.