Handwriting your RSS feed
A short guide for updating your RSS feed like you update your handmade website.
What’s RSS?
RSS– Really Simple Syndication– is a standardized web feed format originally released in 1999. It was the functional underpinning of the blog-era internet, and is still used extensively by news sites and podcasts, as well as personal blogs and newsletters (as well as weirder things).An RSS feed is fundamentally just a webpage that can be read by an RSS reader (which is an application or browser extension that keeps an eye to the RSS feeds it is subscribed to). RSS feeds don’t send out notifications or messages to readers- RSS readers just ping the feeds they are subscribed to periodically and check for new content. If you use a podcast app, you use an RSS reader already!
Many blogging / social media / content-uploading type websites make an RSS feed for your channel / account / etc automatically– and there are automated tools you can use to add RSS functionality to blogs and websites where it doesn’t already exist.
But this isn’t the only way to generate RSS feeds. You can absolutely write RSS by hand– and it isn’t even hard.
What do RSS feeds look like?
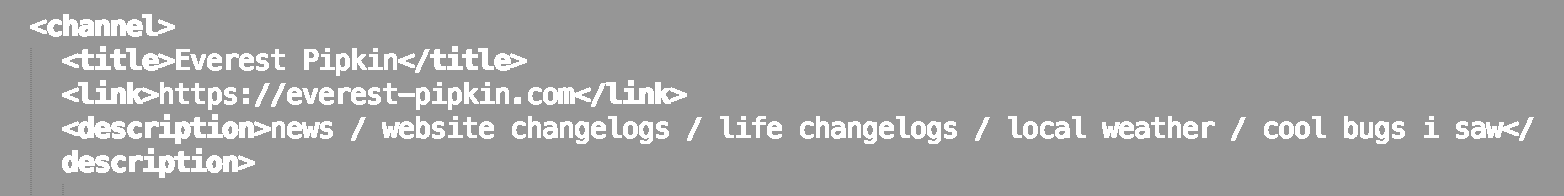
RSS files are structured plaintext. They use XML, an HTML-like file format that is extremely human readable.An example of an RSS feed might look like this:
Essentially, you will have information about the feed (title, description, permanent link, etc), followed by a series of items which are the RSS entries, which are added to over time. More on this later.
Why would you update RSS this way??
I’ve been updating my RSS feed manually for years now, and I’m never going back. All the normal sentiments about the handbuilt web, agency and control over websites, digital space as fundamentally human written homes, closeness and creative joy in making things on computers, etc, apply here. But also - it’s so easy. I cannot over emphasize what a relief it is to simply write the thing and have it go.As someone who is already updating their website by hand, it is so much simpler than using an RSS generator or an external blog or anything else. I write a blog entry, I put it up, I add an item to the RSS feed, everyone’s RSS readers go “oh! new post!”. This is, so me, what the internet should be like. A still-working vision of what could have been.
The Process:
Have I convinced you? Here is how you make an RSS feed that you can update by hand.FILE NUMBER ONE - The XML File
Create a file in your text editor of choice and name it whatever-you-want.xml. Mine is called, simply, rss.xml. It does need to be named with the .xml extension.Copy the following code into this file:
In the header:
- Change the title to whatever you want your feed to be called.
- Change the link to the website that hosts this file, or where you want it to send you.
- Change the description to a short informational text about the feed.

Leave the < item > element alone for now. We’ll come back to it.
FILE NUMBER TWO - The Content File
This is your blog / posting place / media content / etc. This is the place where you put whatever you want your RSS feed to reference!There’s two main options here:
- Option one: One big HTML file that new posts are added to.
- Option two: Unique files/links every time you post an RSS update.
Every time I want to add a blog post, I just copy the < article > item (one of these), change the title and ID, and write inside. For example
Then I go back to the rss.xml file, and fill out the < item > element with the new information, like so:
Note that the < link > element needs to link to the location of your new blog post. That will be the link to where the file is hosted online, amended with a # followed by the id of the item. That will send your browser right to that post.
Now that you have an xml file and an html file that it points to, you can put both of these files online! Drag them into the root folder of your website / upload them with git / however you personally choose to put a website on the internet. I host with neocities, which looks like this:

You can now subscribe to the xml file with any standard RSS reader. If these files were linked correctly, it should show an update - clicking on it should bring you to your post!
Option two: Unique files/links every time you post an RSS update.
I use my RSS feed as a blog/newsletter, and I want all of those posts to be readable just by scrolling, so keeping posts on one page - and notifying the reader when there is new content - makes a lot of sense for me. But you might not be blogging. You might be posting links to videos, games, sketches, experiments, etc all over the internet. OR, you might be making a new html page every time you post an update.In this scenario, you’ll update your RSS feed like this:
or-
etc.
No matter what option you pick for hosting the linked content, updating your RSS is the same:
You will simply go to your xml file, make a new item element with the information you want it to contain, post it to the top of the feed (under the header), and update this file online.And that’s?? It???
The RSS feed will update, the RSS readers that are subscribed will notice, they will ping their people, and your post will be read.
My RSS xml file lives here if you wanna see one a little more filled out! (Note - My RSS xml is barebones, the minimum information you need for it to work - but there's additional information you can add, like images and preview links. Read more here if you're interested.)
And in closing–
More handmade messy websites, human-readable, human-fixable, human-scale, hosted piecemeal, updated in a way that says - hello. I’m here again.Amen.